ШАПКА

- Логотип — Нужен логотип
- Форма поиска — Будет иконка поиска, при клике на которую открывается форма без выбора категорий, то есть поиск по всему сайту.
- Телефон — будет один телефон, при клике на который открывается на выбор скайп или WhatSap (Нужно сказать какой)
- Иконки: будет
Мой аккаунт (ведет на страницу входа в личный кабинет, где все купленные товары пользователя) .
Сердечко (любимые продукты) – ведет на страницу где будет отображаться все товары отмеченные сердечком.
Корзина — переход в корзину для оформления заказа.
МЕНЮ

КАТАЛОГ: при наведении мышки открывается блок с категориями товаров (названия и картинка). При клике на категорию пользователь попадаем на страницу магазина с товарами данной категории.
КАК КУПИТЬ: Страница с боковой колонкой слева (Необходимо будет создать шаблон для страниц с боковой колонкой). При наведении мышки на КАК КУПИТЬ выплывают другие страницы с разным контентом о покупке товаров оформленная в Elementor.
СТАТЬИ: При клике переход на рубрику блога “Статьи” (Необходимо будет создать шаблон архива с боковой колонкой)
АКЦИИ: При клике переход на рубрику блога “Акции” (Необходимо будет создать шаблон архива без боковой колонкой (ПОТРЕБУЕТСЯ ДОРАБОТКА)
СКИДКА: При клике переход на страницу “Скидки”. Оформляется в Elementor
КОМПАНИЯ: Страница с контентом оформленная в Elementor. При наведении мышки на КОМПАНИЯ выплывают другие страницы с разным контентом о компании оформленная в Elementor / ВОТ ЭТОТ КОНТЕКТ (нужно решить что нужно) Страница – О компании, Страница — вакансии, Страница – вопросы и ответы, Страница – отзывы с всплывающим окном, отзывы на яндекс (переход на яндекс), Страница рубрики – новости (рубрика блога), Страница – сертификаты, Страница – контакты.
КОНТАКТЫ: Страница оформленная в Elementor
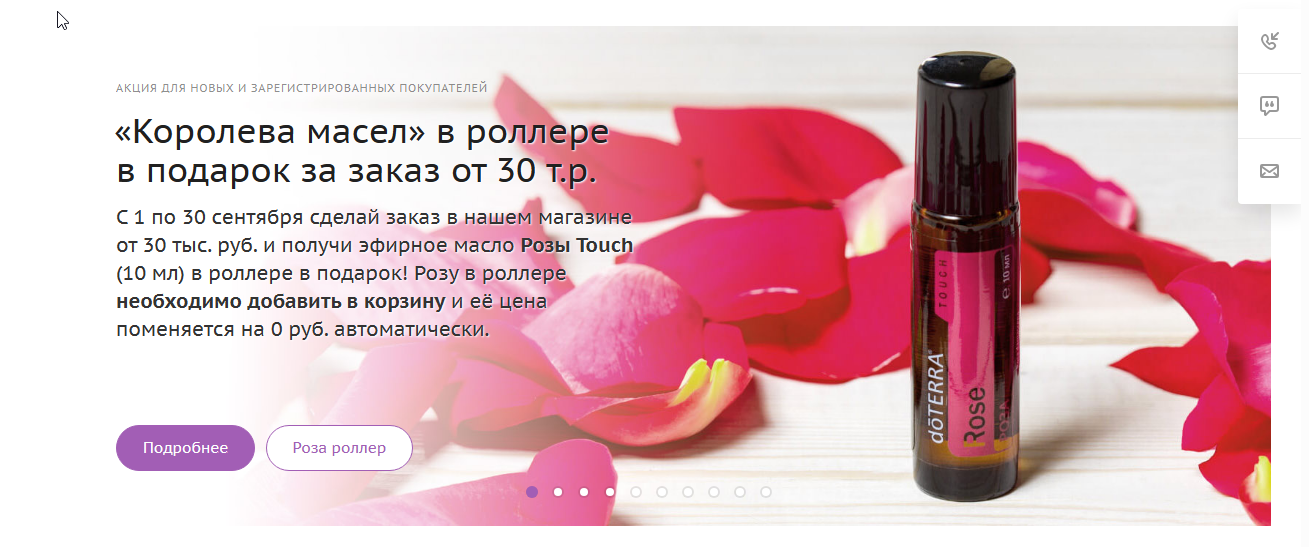
СЛАЙДЕР

Нужно
1. как минимум 3 картинки большие для слайдера
2. Заголовок для каждого
3. Описание для каждого
4. Кнопка перехода
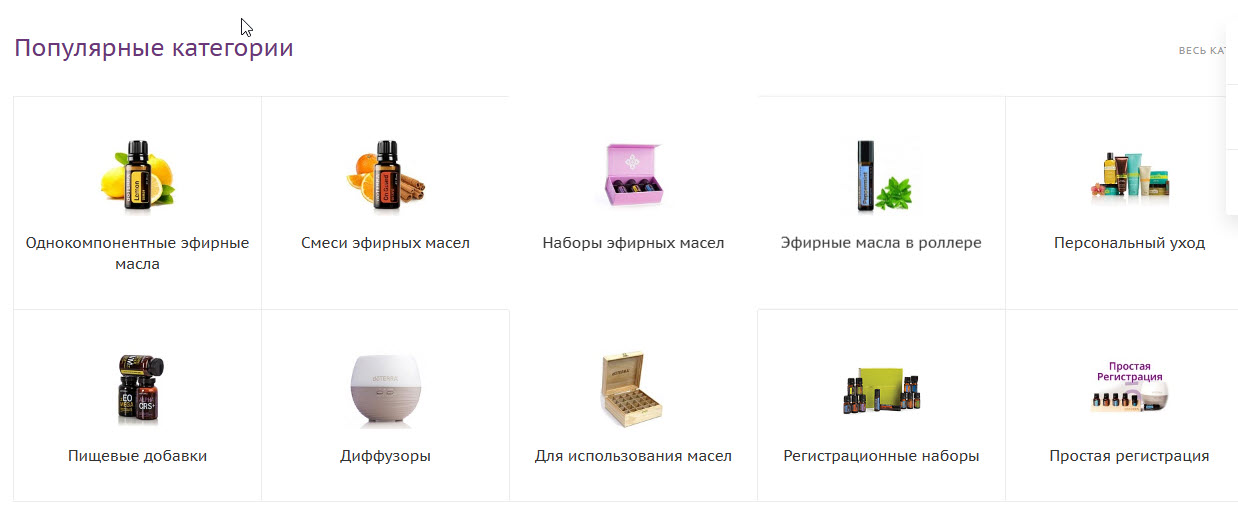
ПОПУЛЯРНЫЕ КАТЕГОРИИ

При клике на категорию попадаем на страницу магазина с товарами данной категории. Отображаются все категории магазина с названием и изображением (в некоторых случаях картинки и описание категорий можно будет сделать подгрузку автоматически).
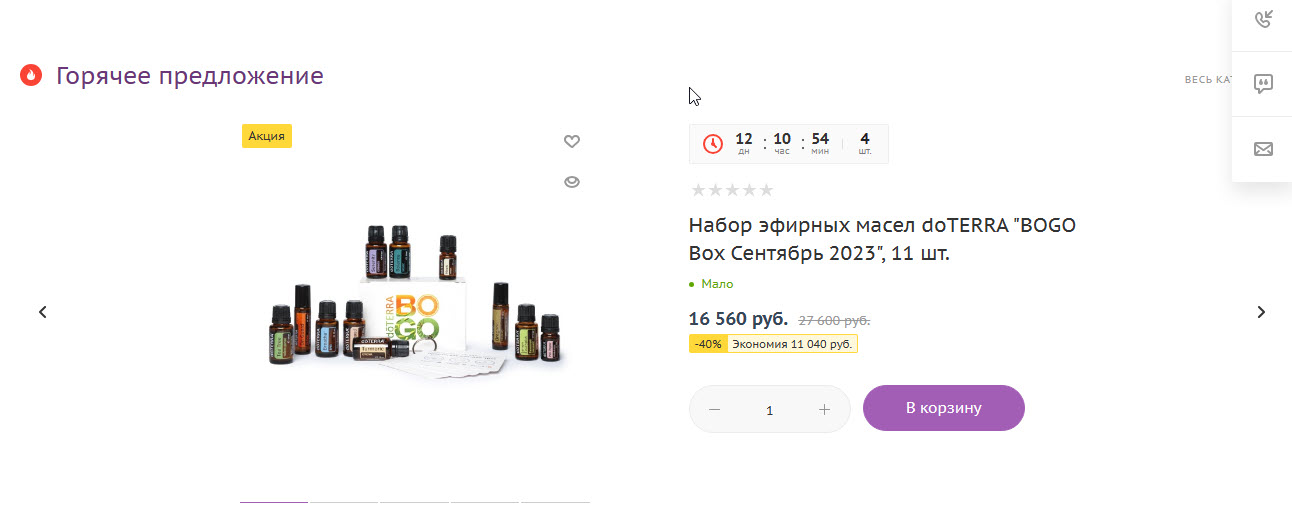
ГОРЯЧИЕ ПРЕДЛОЖЕНИЯ

Это БОЛЬШОЙ ВОПРОС. Слайды с товарами сделать можно, но выглядеть это будет по другому (А именно: Картинка, Название, Цена, кнопка в корзину, Счетчик), и с расположением вертикально (на рисунке – горизонтально показано). Если нужно в точности – ПОТРЕБУЕТСЯ ДОРАБОТКА)
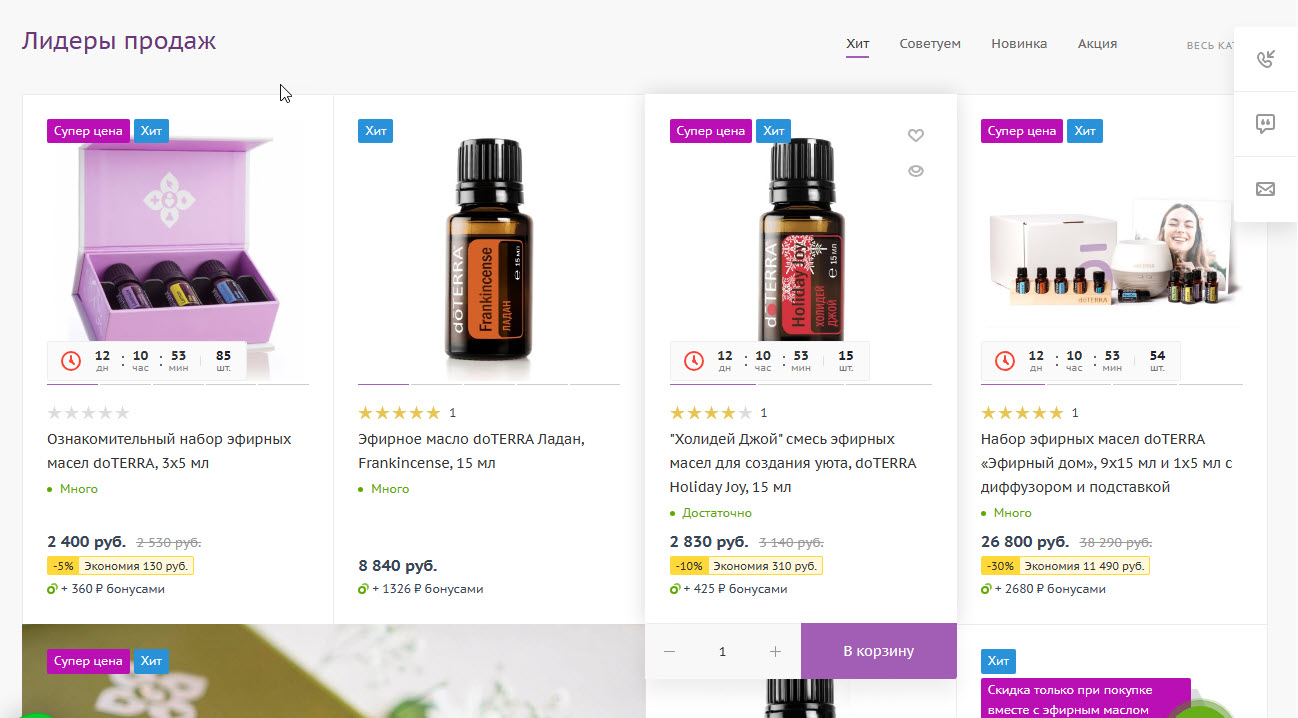
ЛИДЕРЫ ПРОДАЖ

Не сможет сделать это:
![]()
Если нужно – ПОТРЕБУЕТСЯ ДОРАБОТКА
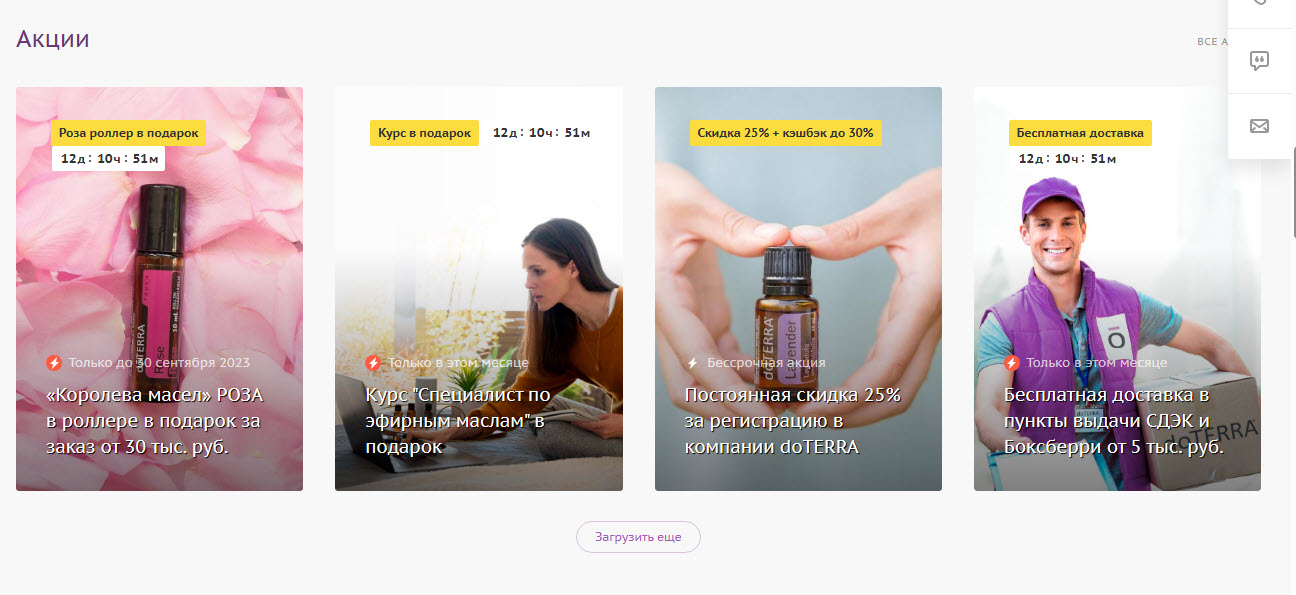
АКЦИИ

Вопрос БОЛЬШОЙ вывода автоматически в том виде как показано на скриншоте.
Не можем автоматически вывести желтый бейдж и счетчик. Такого функционала для статей нет.
ИЛИ ДЕЛАТЬ КАЖДУЮ КАРТОЧКУ ВРУЧНУЮ В ELEMENTOR (Шаблон создадим который сможете менять)
Что может сделать: Картинка, на ней заголовок акции, при клике пользователь попадает на страницу описания акции (шаблон статьи сделаем)
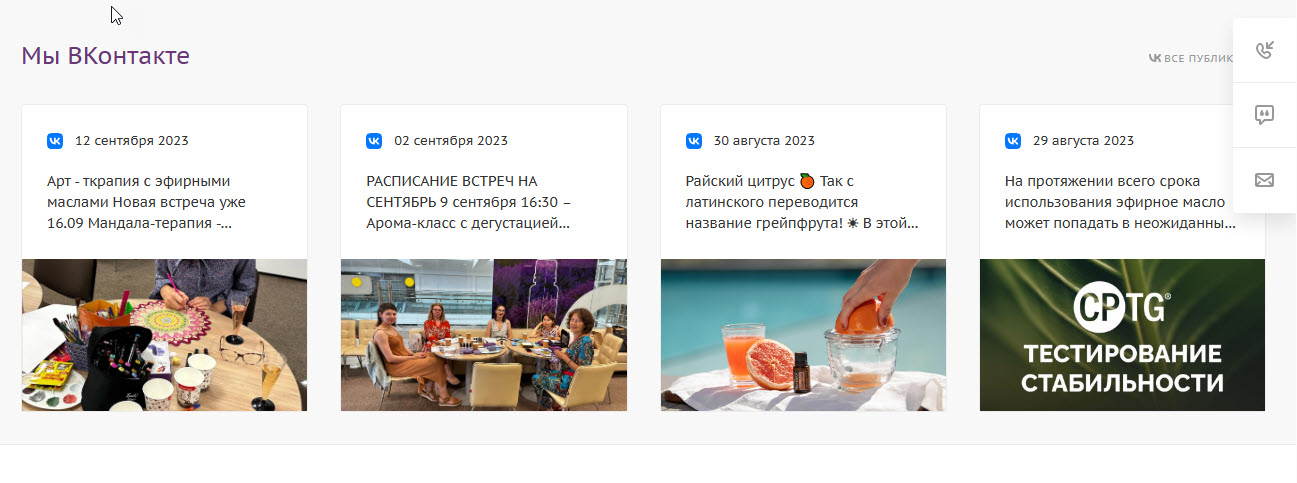
МЫ ВКОНТАКТЕ

Такого решения нет, и требуется разработка интеграции (ПОТРЕБУЕТСЯ ДОРАБОТКА)
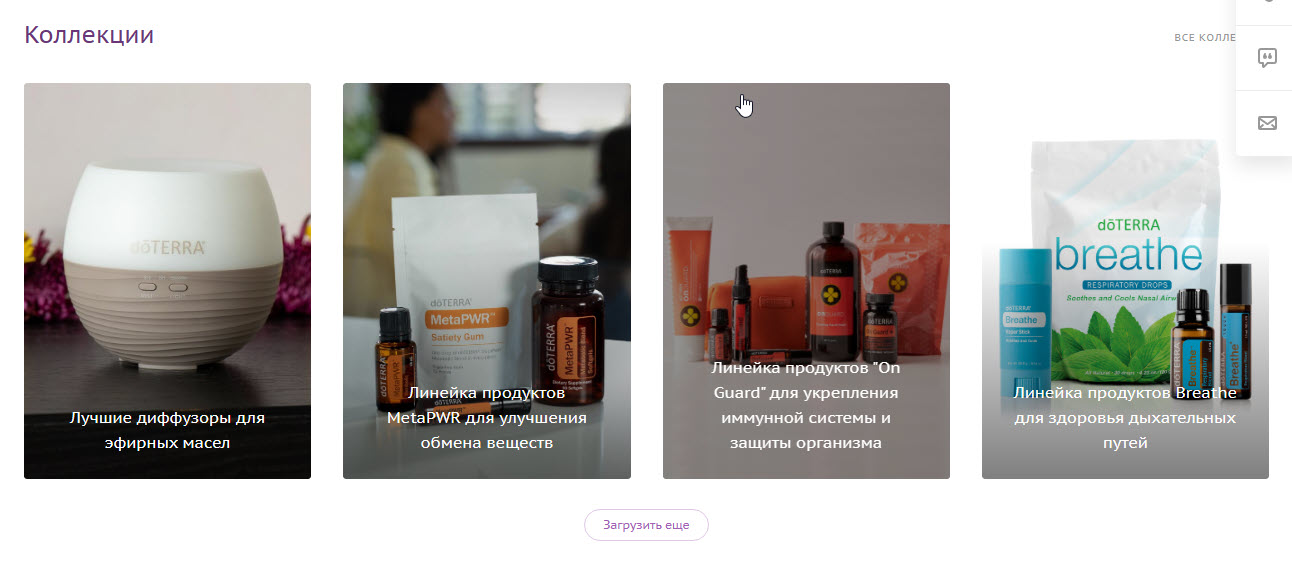
КОЛЛЕКЦИИ

Можно сделать в виде карусели с картинкой и заголовком (Загрузить еще – функционала нет, не получится (или ПОТРЕБУЕТСЯ ДОРАБОТКА).
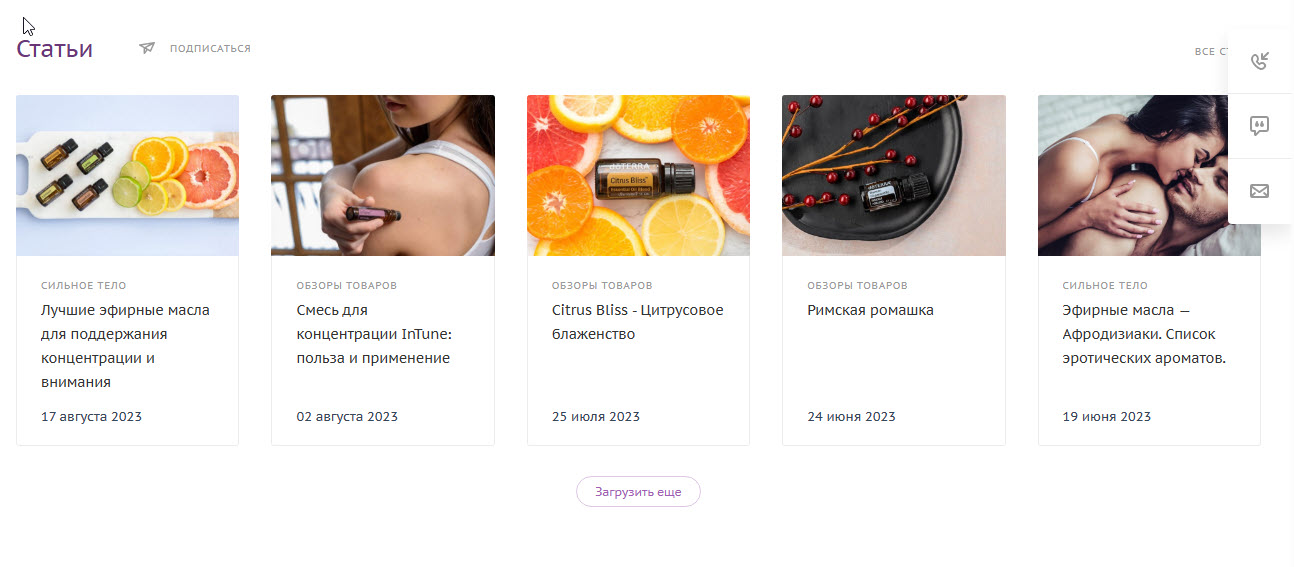
СТАТЬИ

Можно сделать в виде карусели как на скриншоте (Загрузить еще – функционала нет, не получится (или ПОТРЕБУЕТСЯ ДОРАБОТКА).
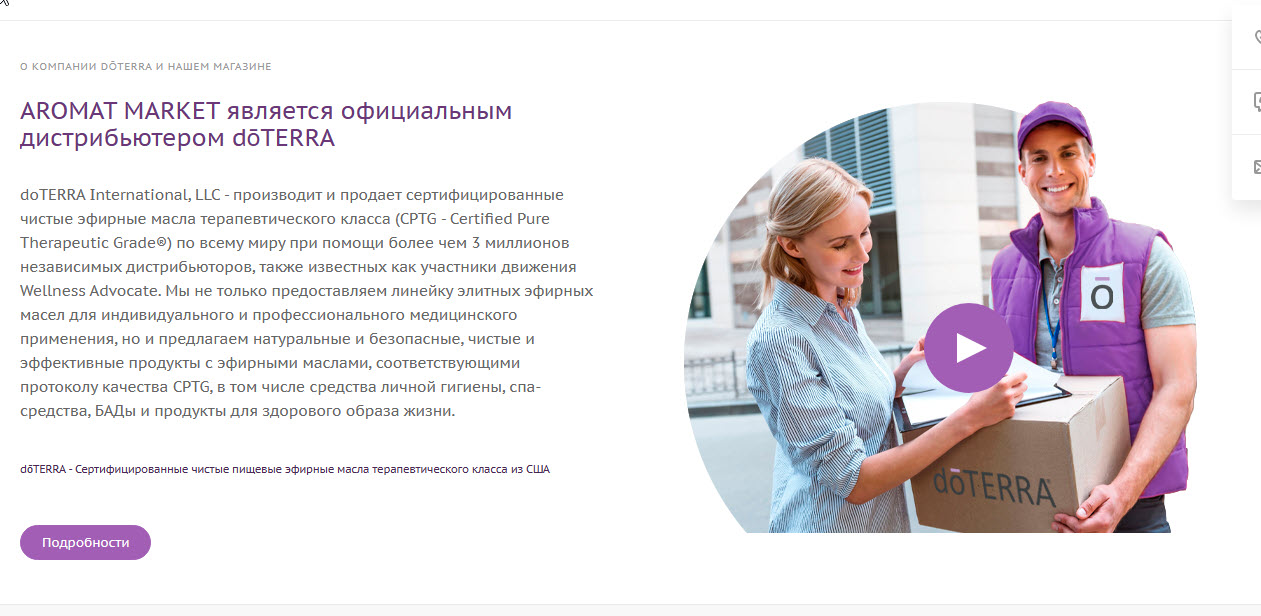
О КОМПАНИИ

При клике на видео всплывает видео (требуется видео и текст). При клике на кнопку происходит переход на страницу о компании, созданную на Elementor
ПРЕИМУЩЕСТВА

Сделаем, нужен контент. Может взять этот после замените.
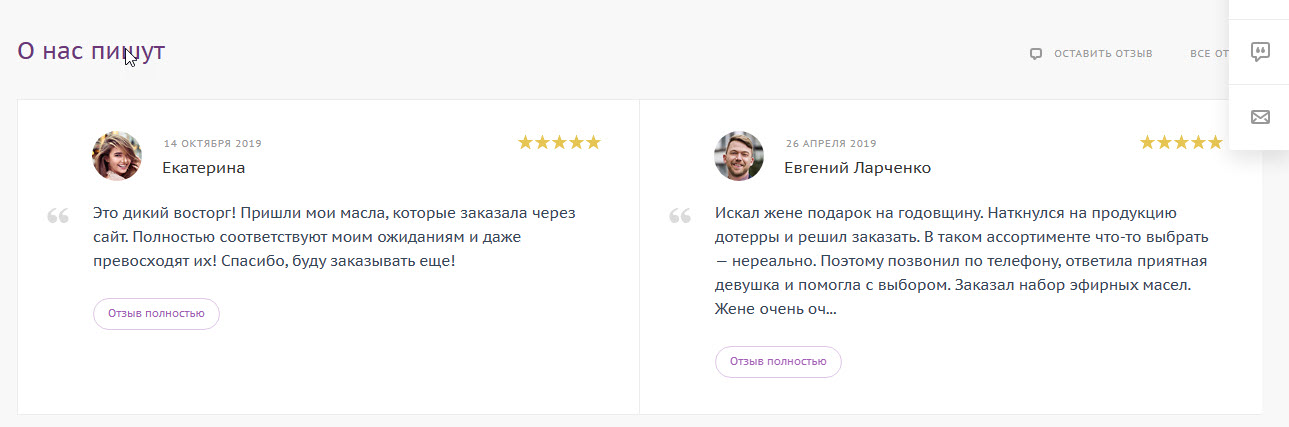
ОТЗЫВЫ

Сделаем. (при клике на кнопку всплывающее окно с полным отзывом)
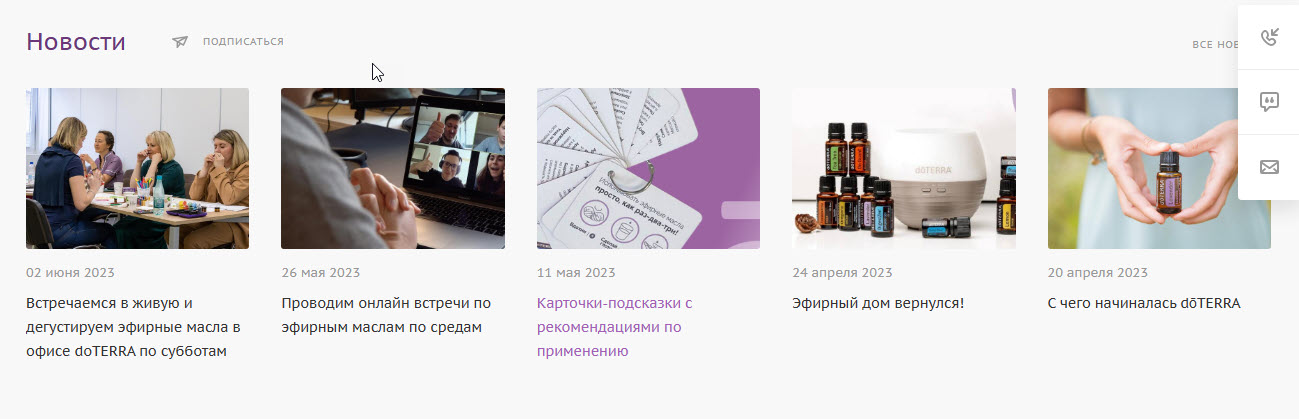
НОВОСТИ

Это вывод статей их рубрики блога “Новости”. Единственное – при клике на кнопку ПОДПИСАТЬСЯ вверху над новостями всплывает окно с формой подписки (ОПРЕДЕЛИТЕСЬ НУЖНО ЛИ ЭТО)
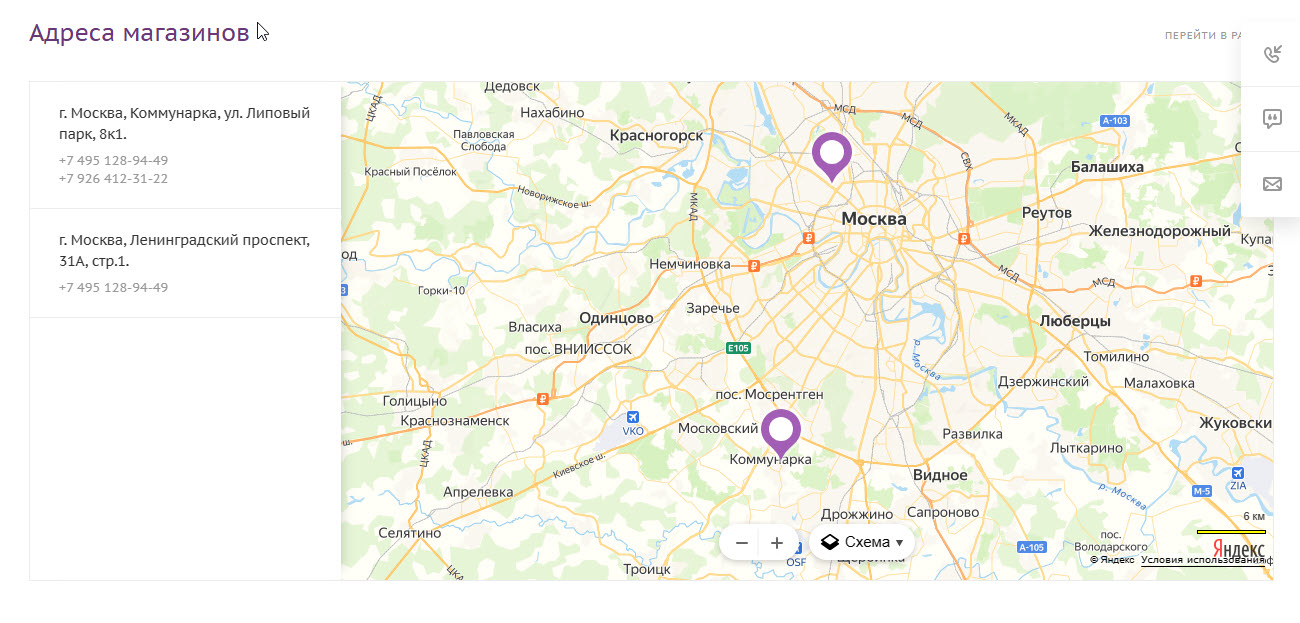
АДРЕСА МАГАЗИНОВ

Если делать два адреса магазинов или больше — то до переключения с одной карты на другую ПОТРЕБУЕТСЯ ДОРАБОТКА.
Если адрес один, то доработка не нужна.
РАННЕЕ ПРОСМОТРЕННЫЕ ТОВАРЫ

Сделаем. Этот блок появляется в самом низу главной страницы когда пользователь заходил в магазин и отрывал товары для изучения
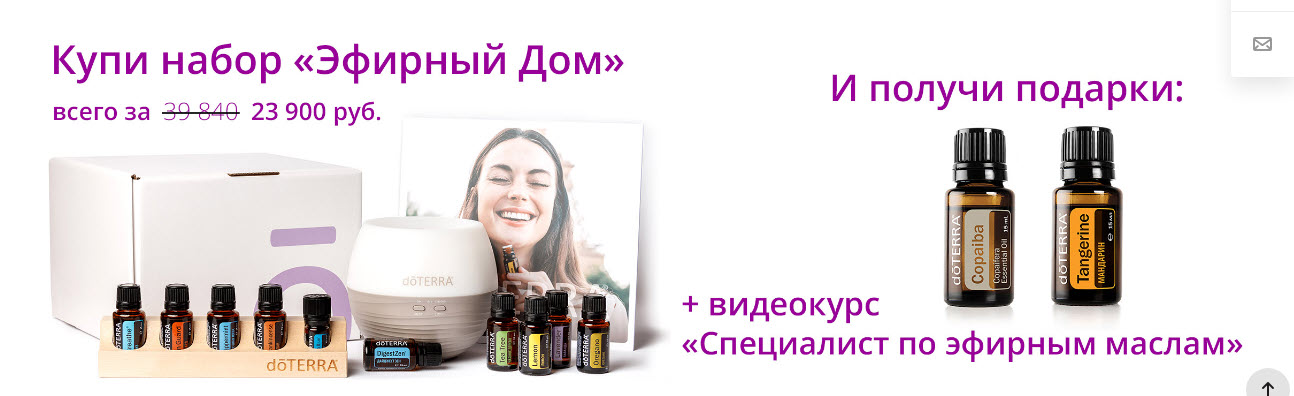
РЕКЛАМНЫЙ БЛОК

Это картинка при клике на которую пользователь переходит на страницу товара “Регистрационный набор”. Этот рекламный блок на всех страницах и статья сайта.
Этот сделано в виде единой картинки. Если что-то менять, то нужно будет менять целую картинку с надписями.
Можем сделать в виде рекламной блока с текстом и картинками отдельно.
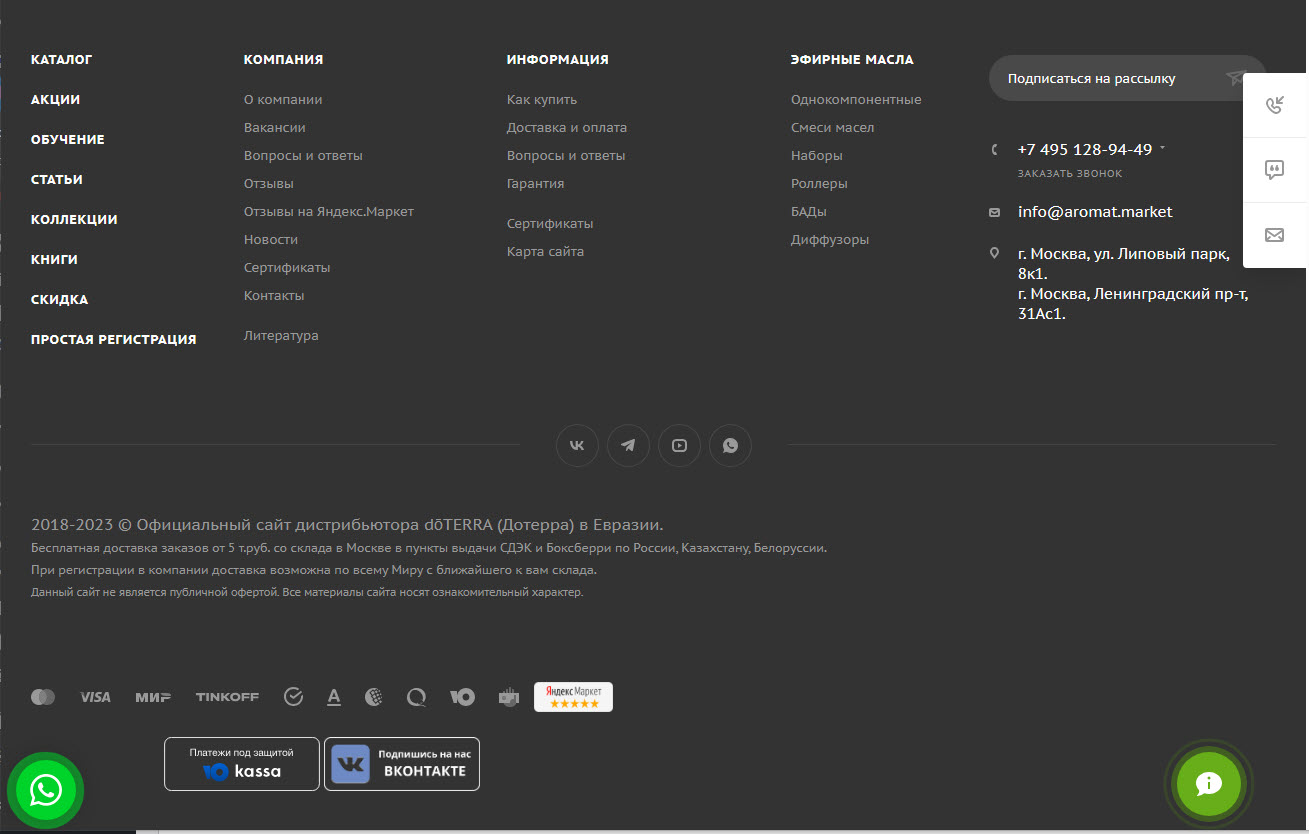
ФУТЕР

Нужно будет решить вопрос нужна ли форма рассылки. Если нужна, то к какому сервису.
Также решить вопрос по подключению сервисов WhatApp и вызова обратного звона по телефону. (Этот платные сервисы)
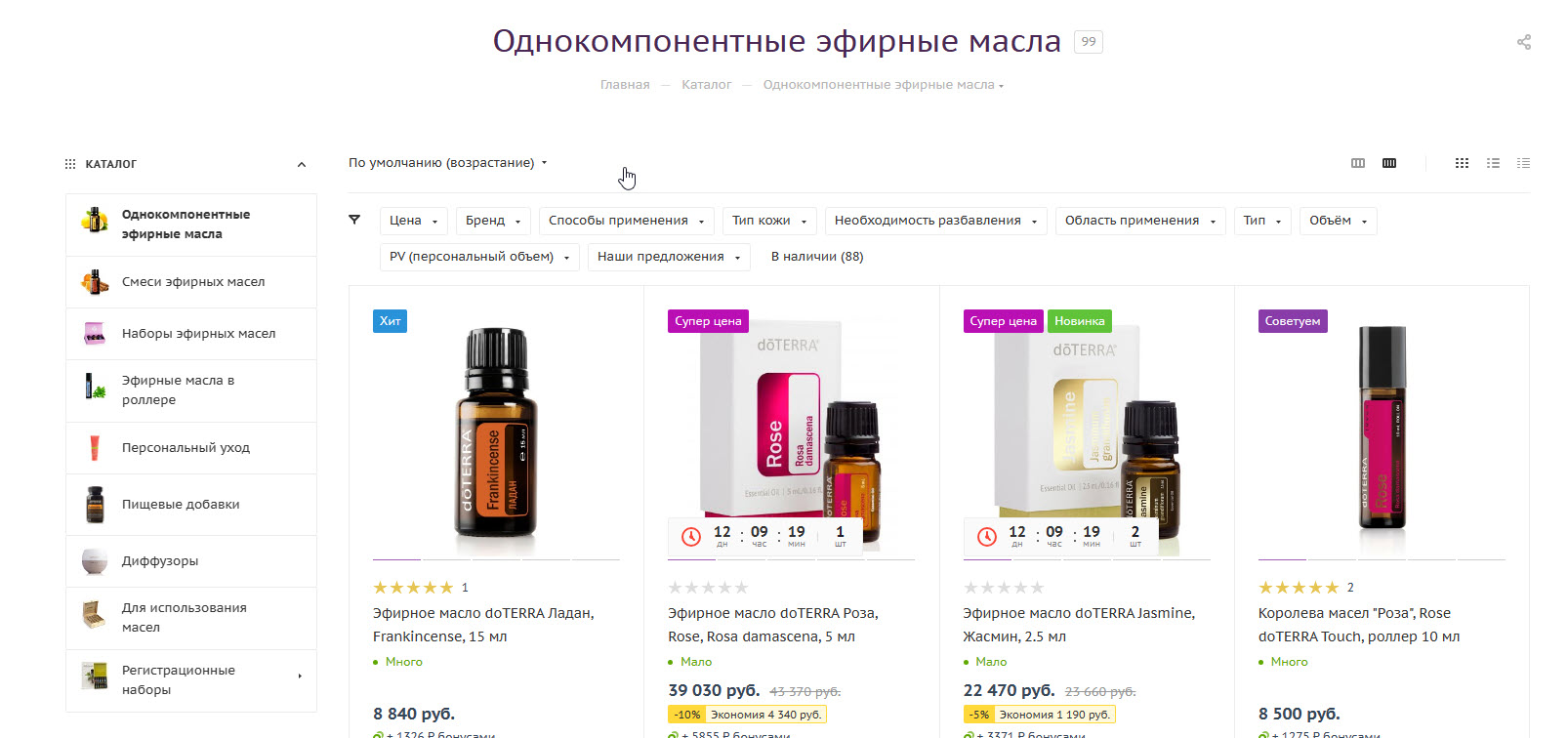
СТРАНИЦА КАТАЛОГА ТОВАРОВ


Вывод количества товаров в категории — ПОТРЕБУЕТСЯ ДОРАБОТКА.
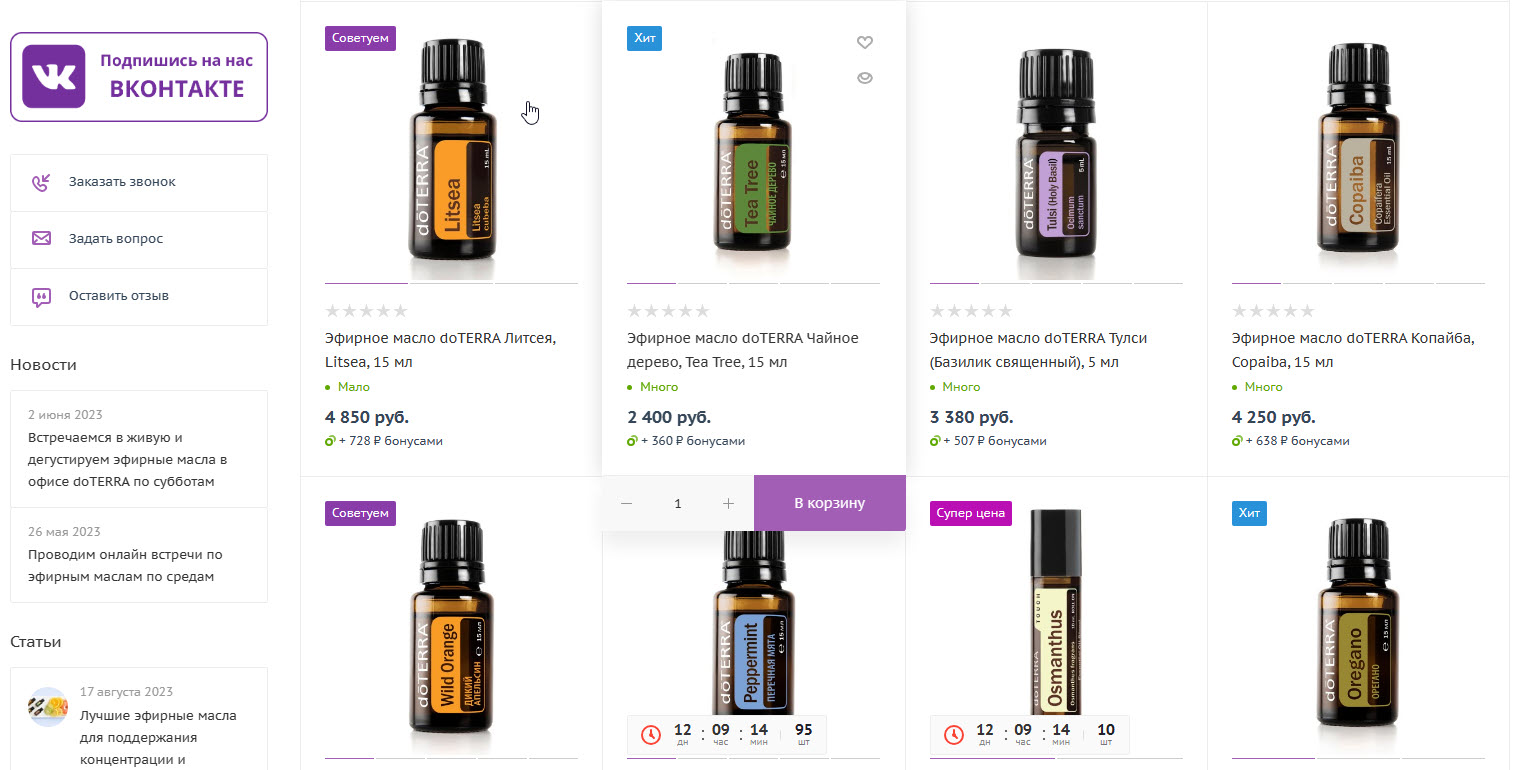
БОКОВАЯ КОЛОНКА КАТАЛОГА
— список категорий товаров (картинка с названием)
– Кнопка в контакте с переходом на страницу в контакте,
– Три кнопки “Заказать звонок, Задать вопрос” Оставить отзыв” – при клике на любую их этих кнопок всплывает окно с формой обратной связи. Письма буду приходить на умаил.
– Новости – вывод статей их рубрики Блога “Новости”
– Статьи – вывод статей их рубрики Блога “Статьи”
В ТОВАРАХ ЦЕНТРАЛЬНОЙ ЧАСТИ можем сделать все кроме
![]()
или
ПОТРЕБУЕТСЯ ДОРАБОТКА.
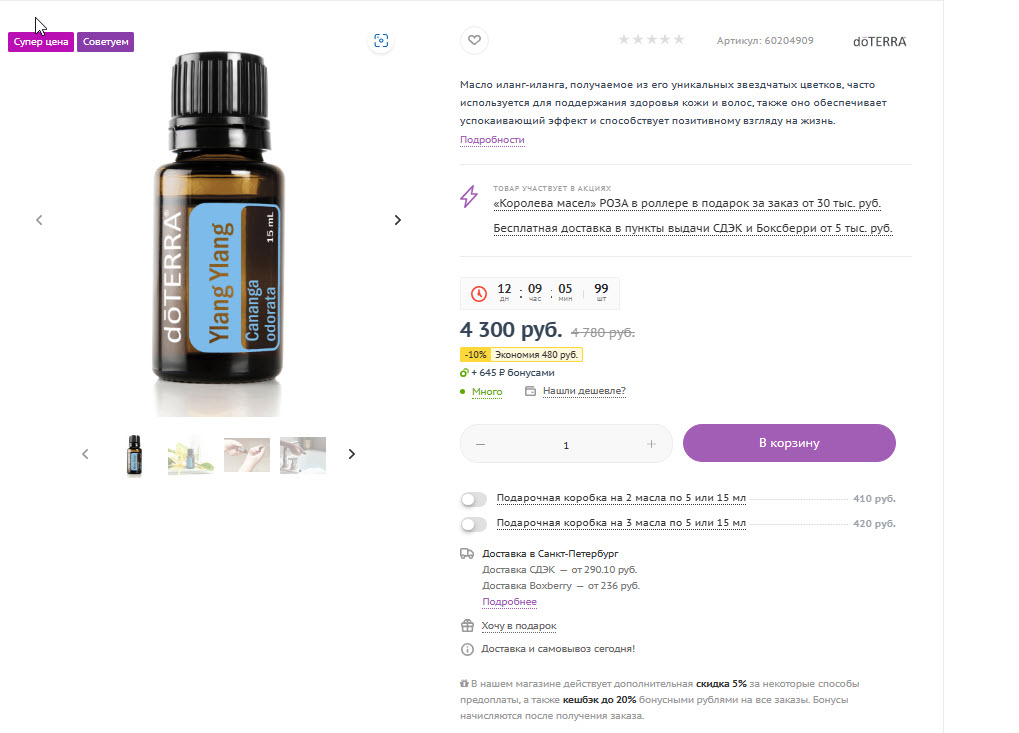
СТРАНИЦА ТОВАРА

ТРЕБУЕТСЯ ДОРАБОТКА:
1.

Можно сделать без доработки, при условии:
- акции на все товары одинаковые
- эти ссылки придется менять в шаблоне каждый раз, когда акции меняются
3.
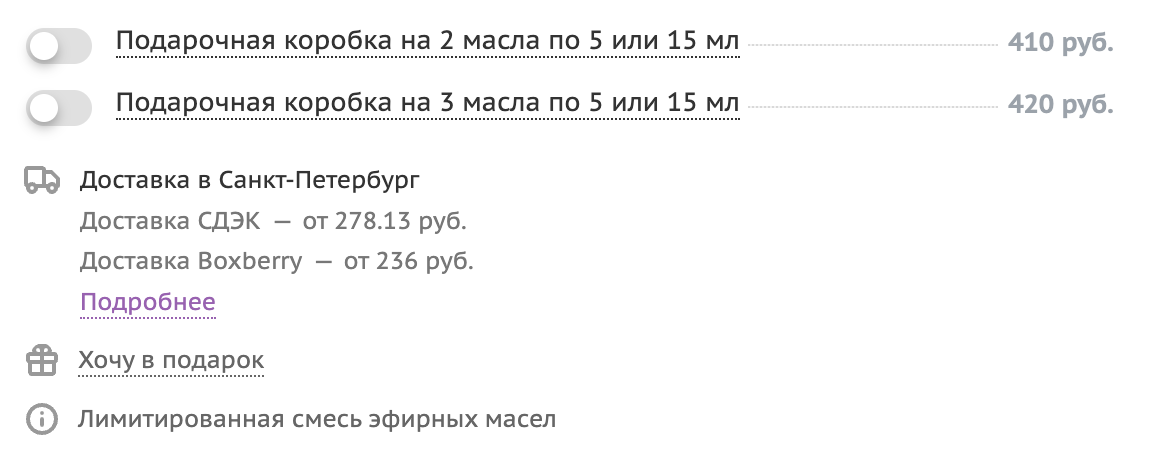
- Дополнительные товары (подарочные коробки)
- Информация о доставке (эта информация на странице Оформление заказа)
- Хочу в подарок (всплывающее окно с полями формы для отправки письма другу)
- Лимитированная смесь… в каждом товаре своя доп информация

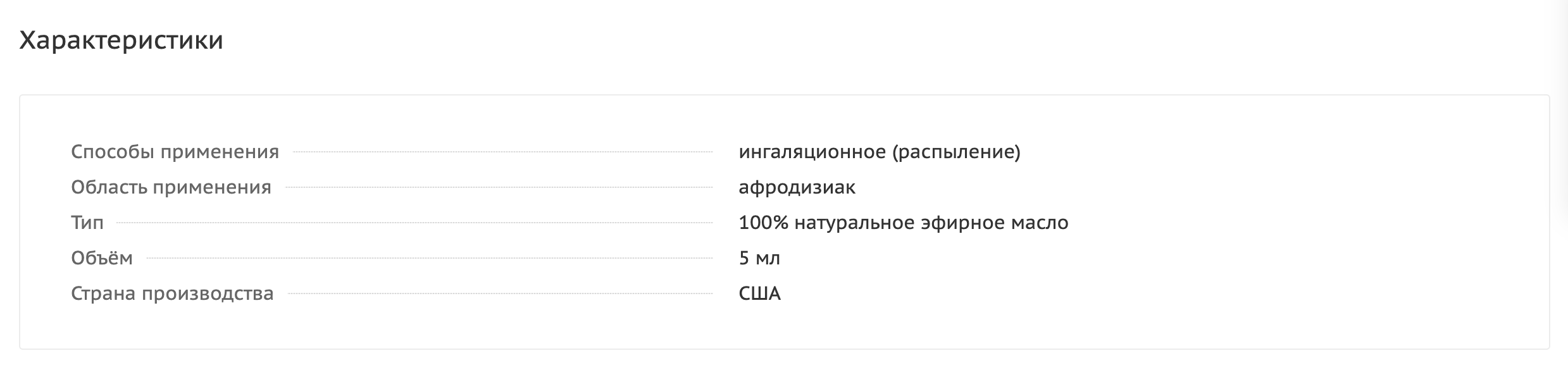
4.
Здесь нужно создавать дополнительные поля к товарам для заполнения подобной информации

6.
Здесь тоже нужно нужно дополнительное поле к товару для загрузки PDF

СТАТЬИ
Статьи на блоге делятся на следующие категории:
- Статьи
- Выбери свой продукт
- Для поддержания красоты
- Питание и пищевание
- Для дома
- Сильное тело
- Информация
- О нас пишут СМИ
- Обзоры товаров
- Проблемы с коже
- Советы покупателям
- Выбери свой продукт
- Новости
КОЛЛЕКЦИИ
КНИГИ
АКЦИИ
Для всех трех разделов нужно будет создавать отдельные разделы на сайте с дополнительными полями и разработкой шаблонов ПОТРЕБУЕТСЯ ДОРАБОТКА.
ОБУЧЕНИЕ
Не входит в разработку магазина!
В примере сайта обучение отображается на следующих страницах:
1. Пункт меню в шапке
2. ссылка в нижней части сайта
3. Страница “Обучение” с выводом всех курсов
4. Страница “Курса” – с описанием курса и предложением “Купить” или “Заказать услугу”
5. Страница карточка товара – в виде списка курсов под каждым товаром
6. Страница “Скидка”
7. Под каждой статьей из рубрике “Новости”

